





   |
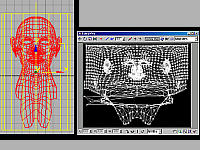
 : unter Bitmapauswahl im Materialeditor; lädt das ausgewählte Bitmap neu : unter Bitmapauswahl im Materialeditor; lädt das ausgewählte Bitmap neuDen Kopf wollen wir natürlich auch über eine Bitmaptextur texturieren. Dafür wählen wir zunächst, nachdem wir die Arm- und Beinpolygone versteckt haben, über SelectID alle Kopfpolygone bis auf die Wimpern aus. Diesen weisen wir wiederum ein neues Material zu, wodurch im Multi/Subobjekt-Material eine neue ID und ein neues Untermaterial erstellt wird, das wir Head nennen. Als nächstes weisen wir den Polygonen ein UVWMap zu. Bei Gesichtern ist das zylindrische Mapping den anderen meistens vorzuziehen. Im Rollout das richtige Alignment wählen, so dass der Zylinder senkrecht steht und dann Fit und Center drücken um das Gizmo anzupassen. Wenn wir in den Subobjektmodus gehen erkennen wir, dass das Gizmo auf einer Seite eine Grüne Kante hat. Diese zeigt uns an, wo das Mesh auseinandergeschnitten und wierum es dann abgewickelt wird. Bei uns sollte diese Linie am Hinterkopf entlanglaufen. nun erstellen wir in einem 2D-Programm ein schwarzes Bitmap, wobei die Maße 500x500pxl ausreichen. nur wer eine sehr detaillierte Gesichtstextur erstellen möchte sollte dementsprechend eine höhere Auflösung verwenden. In 3DStudio laden wir dieses schwarze Bitmap in den Diffuse-Kanal unseres Headmaterials. Wir gehen aus dem Subobjektmodus heraus und weisen dem Mesh erneut einen UnwrapUVW-Modifier zu. Wir drücken Edit und wählen oben rechts das schwarze Bitmap und unten die richtige MaterialID aus. Wenn das Netz größer ist wie der schwarze Bereich wählen wir alle punkte aus und skalieren das ganze Netz in den Bereich hinein. Die Punkte, die dann noch aus dem schwarzen Bereich herausragen schieben wir in ihn hinein. Dann vergrößern wir den Bereich mit der Lupe so weit möglich und vergrößern das Fenster möglichst gleichmäßig, bis es die volle Bildschirmhöhe einnimmt. Ein Druck auf die Print-Taste macht einen Screenshot. Diesen laden wir in unser 3D-Programm und schneiden den schwarzen Bereich mit dem Netz aus. Diesen Bereich können wir nun anhand des Netzmusters gut bearbeiten, da wir ja Augen, Nase, Mund etc gut erkennen können. Wichtig ist es das Bild vor dem Speichern wieder auf die 500x500er Größe zu runterzuskalieren. Das Diffusebitmap ist die Haupttextur, die die Farben angibt, das Specularbitmap besteht aus Graustufen, wobei die helleren Werte Spitzlichter eher zulassen wie dunkle Werte und das Bumpmap ist ebenfalls ein Graustufenbitmap, dass uns Erhebungen und Vertiefungen wie zB Falten und Poren darstellen lässt, wobei helle Werte Erhöhungen und dunkle Werte Vertiefungen sind. Links habe ich die Bitmaps abgebildet, die ich verwendet habe. Per Klick kannst Du Dir die jeweilige Textur in Originalgröße anshen. Mit Hilfe eines BrushTools, einem guten Blur und mehreren Ebenen lassen solche Texturen relativ gut erstellen. Um dann erkennen zu können, ob eine Textur richtig sitzt und nicht zB der Mund zu breit ist lassen wir uns das Bitmap wiederum in der geshadeten Perspektivansicht anzeigen. Wir laden dann das neue Bild an Stelle des schwarzen Bildes und checken die Lage. Gut ist es hier aufgrund der schnellen Korrekturmöglichkeit parallel mit seinem 2D-Programm und 3DStudio zu arbeiten. Stimmt was nicht wechselt man schnell ins 2D-Programm, ändert eine Kleinigkeit, speichert und 'reloaded' das Bild. Eine gute Texturierung nimmt einiges an Zeit in Anspruch jedoch werden wir nachher auch mit einem recht hübschen Zwischenrendering belohnt. Sind wir zufrieden, dann weisen wir dem mesh wiederum einen EditableMesh-Modifier zu, collapsen den Stack, so dass wir nur noch EditableMesh -> UnwrapUVW -> EditableMesh darin stehen haben und lassen uns auch wieder die bisher versteckten Polygone anzeigen. |
 |
Zwischenrendering Ein Zwischenrendering des komplett texturierten Kopfes mit Haaren und AntiAlias gerendert sieht in etwa so aus. Die Kanten an den Haaren können wir noch über das hochdrehen der Steps im SplineRollout abrunden. Ich finde das sieht aber schon so ganz ordentlich aus :o) |


